Portfolio template
Introduction
Creates a portfolio system from a the blog setup. Including :
- Recent module to be utilised on the home page
- A portfolio template that showcases all the work
- Individual profile pages showcasing the detailed work
- MixItUp filtering of the portfolio
Setup
- Include all JS
- Include All Style
- Include the Partials in pages you want
- Add the portfolio blog
- Create the blog posts with the relevant front-matter
Image sizes are based on the column width chosen. Make sure they are
- ( 1170 - ( gutterWidth ( columns * 2 ) ) ) / columns
- ( 1170 - ( 15 * ( columns * 2 ) ) ) / 3
Recent
Recent Work
= codeBlender "portfolio-recent", "template/portfolio", { total: 4 }
<section class='portfolio portfolio__recent'>
<div class='row'>
<div class='col-md-12 col-sm-12'>
<blockquote class='blockquote'>
<p class='blockquote__text'>Recent Work</p>
<footer class='blockquote__footer'>Hover over the projects for some extra details. Click for the full description.</footer>
</blockquote>
</div>
</div>
<div class='row'>
<div class='col-md-3 portfolio__segment'>
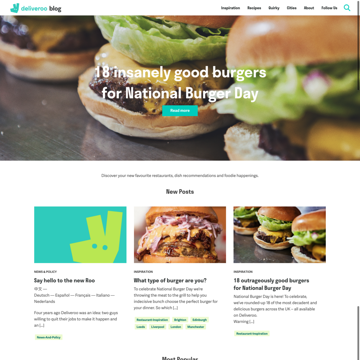
<a href='/portfolio/wordpress/deliveroo.html' title='Deliveroo - Food home delivery'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/deliveroo/deliveroo-home.png" alt="Deliveroo - Food home delivery" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Deliveroo - Food home delivery</figcaption>
</figure>
</a>
</div>
<div class='col-md-3 portfolio__segment'>
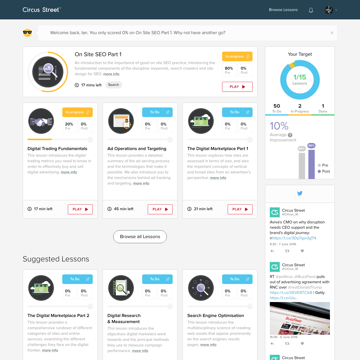
<a href='/portfolio/mobile/circus-street.html' title='Circus Street - Video e-learning platform'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/circusstreet/circusstreet-home.png" alt="Circus Street - Video e-learning platform" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Circus Street - Video e-learning platform</figcaption>
</figure>
</a>
</div>
<div class='col-md-3 portfolio__segment'>
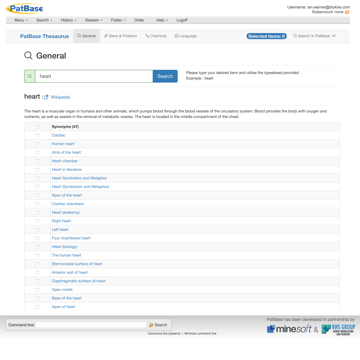
<a href='/portfolio/site/minesoft.html' title='Minesoft - Patbase thesaurus - DryKISS'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/minesoft/minesoft-general.png" alt="Minesoft - Patbase thesaurus - DryKISS" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Minesoft - Patbase thesaurus - DryKISS</figcaption>
</figure>
</a>
</div>
<div class='col-md-3 portfolio__segment'>
<a href='/portfolio/site/greentouch-pi.html' title='Greentouch PI - Thai massage and spa'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/greentouch/greentouch-home.png" alt="Greentouch PI - Thai massage and spa" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Greentouch PI - Thai massage and spa</figcaption>
</figure>
</a>
</div>
</div>
</section>
Portfolio
= codeBlender "portfolio", "template"
<div class='portfolio portfolio__all' itemscope itemtype='http://schema.org/Blog'>
<div class='row'>
<div class='col-md-12 col-sm-12'>
<blockquote class='blockquote'>
<p class='blockquote__text'>Our Work</p>
<footer class='blockquote__footer'>Hover over the projects for some extra details. Click for the full description.</footer>
</blockquote>
</div>
</div>
<div class='row'>
<div class='col-md-12 col-sm-12'>
<div class='portfolio__filter'>
<ul class='nav nav-pills'>
<li class=' filter' data-filter='all'>
<a href='javascript:;'>
All
</a>
</li>
<li class=' filter' data-filter='.category-Wordpress'>
<a data-toggle='tooltip' href='javascript:;' title='5'>
Wordpress
</a>
</li>
<li class=' filter' data-filter='.category-Site'>
<a data-toggle='tooltip' href='javascript:;' title='5'>
Site
</a>
</li>
</ul>
</div>
</div>
</div>
<div class='row'>
<div class='portfolio__grid'>
<div class='category-Wordpress col-md-4 mix portfolio__segment'>
<a href='/portfolio/wordpress/deliveroo.html' title='Deliveroo - Food home delivery'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/deliveroo/deliveroo-home.png" alt="Deliveroo - Food home delivery" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Deliveroo - Food home delivery</figcaption>
</figure>
</a>
</div>
<div class='category-Site col-md-4 mix portfolio__segment'>
<a href='/portfolio/mobile/circus-street.html' title='Circus Street - Video e-learning platform'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/circusstreet/circusstreet-home.png" alt="Circus Street - Video e-learning platform" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Circus Street - Video e-learning platform</figcaption>
</figure>
</a>
</div>
<div class='category-Site col-md-4 mix portfolio__segment'>
<a href='/portfolio/site/minesoft.html' title='Minesoft - Patbase thesaurus - DryKISS'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/minesoft/minesoft-general.png" alt="Minesoft - Patbase thesaurus - DryKISS" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Minesoft - Patbase thesaurus - DryKISS</figcaption>
</figure>
</a>
</div>
<div class='clearfix'></div>
<div class='category-Site col-md-4 mix portfolio__segment'>
<a href='/portfolio/site/greentouch-pi.html' title='Greentouch PI - Thai massage and spa'>
<figure class='image' itemprop='image' itemscope itemtype='http://schema.org/ImageObject'>
<img src="/assets/images/portfolio/greentouch/greentouch-home.png" alt="Greentouch PI - Thai massage and spa" class="image__img img-thumbnail" itemprop="contentUrl" />
<figcaption class='image__caption' itemprop='caption'>Greentouch PI - Thai massage and spa</figcaption>
</figure>
</a>
</div>
</div>
</div>
</div>
Resources Useful websites and tutorials
| Title | URL |
|---|---|
| Mix it up | https://mixitup.kunkalabs.com/ |
| Keen themes portfolio | http://keenthemes.com/preview/metronic/theme/admin_1/page_general_portfolio_1.html |
Tasks
| Task | Date |
|---|---|
| Add a tooltip with the total number of posts in each section - on hover | |
| Find a way to include the language elements from this module also | |
| Sort out the design of the blockquote, caption and thumbnail image | |
| Use the link_to feature for the links |